
Geek, nouvelles technologies, société et jeux vidéos!
| 20 août 2015 | Pourquoi je ne rends pas mon site compatible mobile |
Vous avez dû repérer si vous naviguez sur smartphone une nouvelle mention "site mobile" dans les résultats de recherche de Google. Cette mention s'affiche si votre site est compatible mobile selon la philosophie Google. En faisant passer ce test à mon blog, je me suis rendu compte qu'il y avait un sacré boulot et que du coup je me suis demandé si ça valait vraiment le coup de faire cette migration. Et visiblement non...
Parce que les smartphones s'en sortent très bien
J'ai commencé à utiliser des navigateurs mobiles avec mon tout premier téléphone : le HTC Dream. Il avait le navigateur "stock" de base, puis Opera mini, puis Dolphin Browser, et force est de constater que...
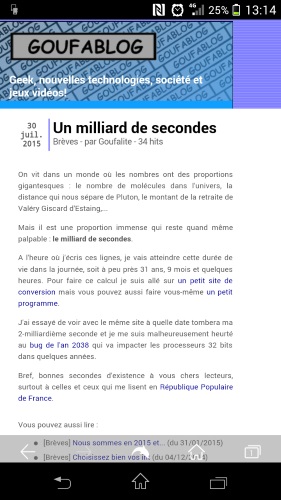
Tous les navigateurs arrivent à ajuster le texte dans l'écran. C'est une option par défaut qui permet de mettre tout le texte d'un paragraphe dans l'écran, il ne reste plus qu'à zoomer ou défiler.
Un autre critère de Google est que les liens doivent être espacés pour ne pas que nos gros doigts cliquent par inadvertance sur un lien non voulu. Moi quand je clique sur plusieurs liens sur mon téléphone, j'ai ça :
Aucun problème donc...
Parce que la simplicité, ça a du bon !
La page que vous êtes en train de lire ne contient (pour le moment) aucun code Javascript, aucun menu de survol, aucune PUTAIN DE POPUP INTRUSIVE. En gros mon site respecte la norme "Keep It Simple Stupid" qui impose la simplicité.
Vous voulez zoomer ? Zoomez ! Vous voulez défiler ? Défilez !
Il est clair qu'il s'agit uniquement d'un blog avec des articles. Si j'avais fait un site marchand j'aurai un peu repensé à l'ergonomie et fait des boutons plus gros par exemple.
Pour ne pas froisser mon lectorat
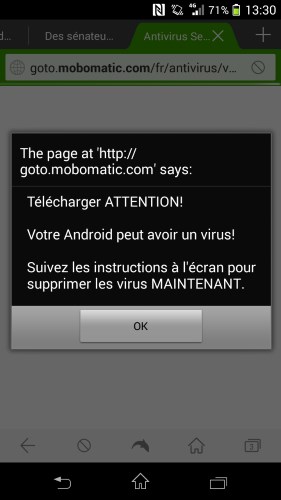
Vous êtes en train de lire tranquillement cet article quand tout à coup :
Je n'ai pas assez de mots pour exprimer l'horreur de cette prostitution publicitaire quitte à mentir aux lecteurs sur la présence d'éventuels virus sur leur téléphone. Hélas les popup intrusives et les liens cachés vers Google Play sont légion sur les sites mobiles aujourd'hui.
Quand vous arrivez sur ce site, vous voyez cette page, point ! Si je devais mettre des encadrés ou autres, ce sera comme mon bandeau sur les cookies : bien à l'écart dans un div.
Parce que Google n'est pas le seul moteur de recherche
Qwant, DuckDuckGo,... tous ces moteurs de recherche fonctionnent et ne vous surveillent pas en permanence. Chacun ont leur propre algorithme de SEO qui sanctionnera plus ou moins fort les sites web. C'est pour ça que je rigole bien à chaque fois que je vois un article sur un "changement d'algorithme" de Google qui fait paniquer toute la websphère. Il suffit pourtant de mettre les bons mots dans les articles et l'internaute saura où trouver l'information.
Parce que je suis complètement dépassé par le code "responsive"
Il est vrai que certain sites sont beaux et jouent sur le redimensionnement de l'écran, et ce de façon native en HTML5 avec des attributs CSS simples. Malheureusement...
- Ce n'est pas encore au point, cf l'image ci-dessus.
- Il existe encore des navigateurs ne prenant pas en charge ces fonctions.
- Il y a énormément de tailles différentes et de navigateurs à gérer.
- Les plugins "responsive" sont extrêmement nombreux (angular.js, bootstrap, ...).
- La porte est ouverte sur les abus graphiques...
- Il faut être rigoureux et bien penser son interface dès le début .
- Les "préfixes vendeurs" rendent le code CSS encore plus illisible...
J'ai bien essayé de faire une page dédiée mobile au moins pour la lecture d'un article, mais en testant je me suis rendu compte que mon téléphone affichait mon article très bien de façon native.
Conclusion
Pour le moment je n'ai donc aucun besoin de passer mon site en version mobile. Quant à vous, réfléchissez bien à tous les travaux que vous auriez à faire s'il fallait se plier aux exigences du grand Google pour apparaître dans la première page et demandez-vous si ça vaut vraiment le coup...
+ Sources des images
Vous pouvez aussi lire :
- [Technique] Proposition de nouvelle media-query : regarder un site web le 30 du mois pendant une pleine lune en faisant face au Nord-Est et en faisant des squats (du 29/03/2018)
- [Société] Mon point de vue sur le mouvement #JeSuisCharlie (du 13/01/2015)
- [Technique] Non informaticien (du 13/08/2013)
- [Technique] Liens, publicités et Neutralité du Net (du 08/01/2013)
- [Nouvelles technos] Le persoc, c'est quand vous voulez (du 26/04/2011)
 | Cet article est protégé par une licence CC-BY-SA. |

|
Site et style réalisé par Goufalite Reproduction interdite sans l'accord de l'auteur. |








Votre avis?